Interactive Textbook
Problem
The experience of reading digital books is subpar. Readers might be delighted by the content, but not by the interaction with epubs, mobis, and PDFs. The design goal for this project was to make scrolling a digital book feel like turning pages of Edward Tufte's magnificent paper books. The business aim was to make the design scalable, so that my client could launch other books in the same format.
Role
I was the sole UX/UI designer on the project, responsible for
- designing the overall look and feel of the book
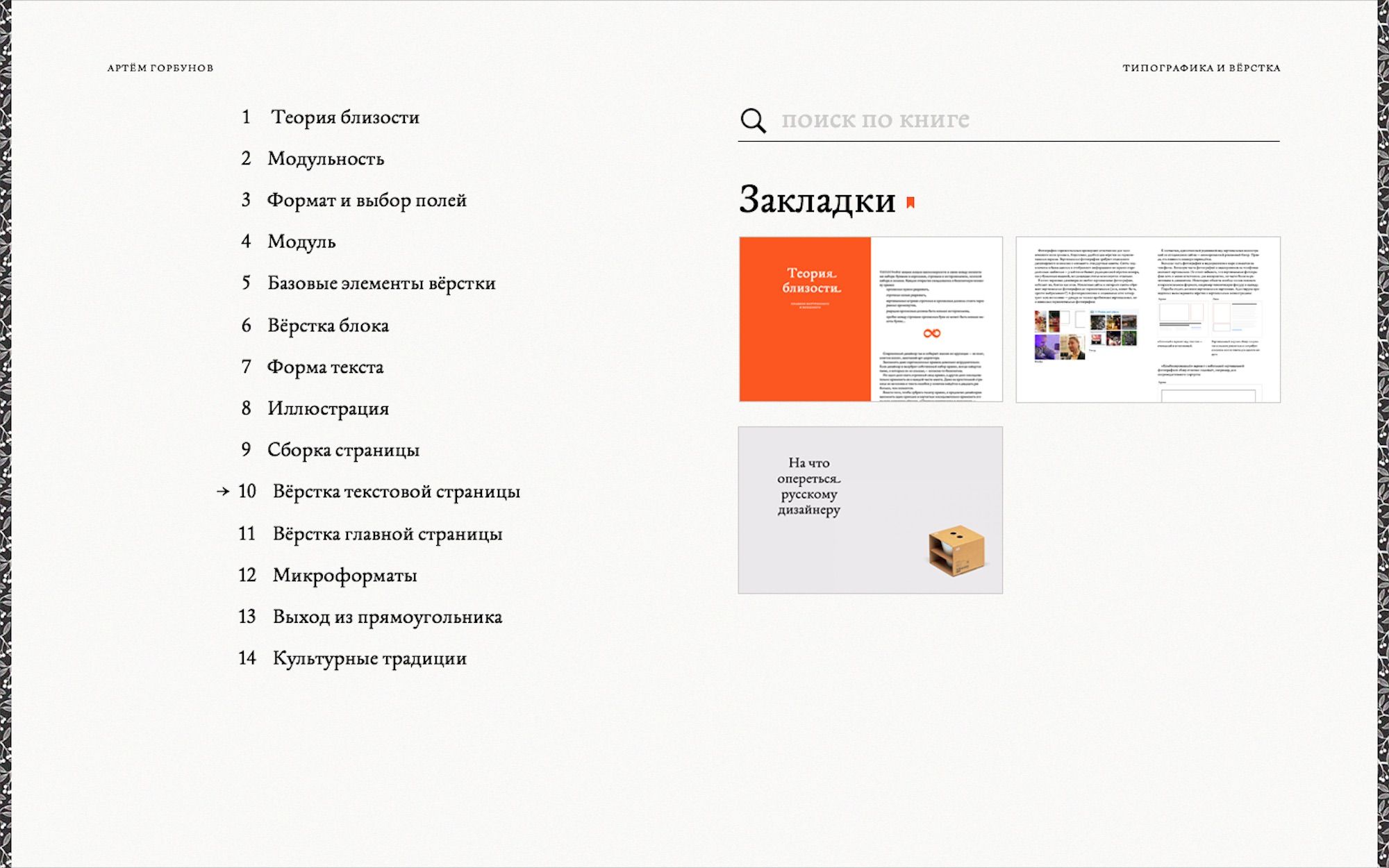
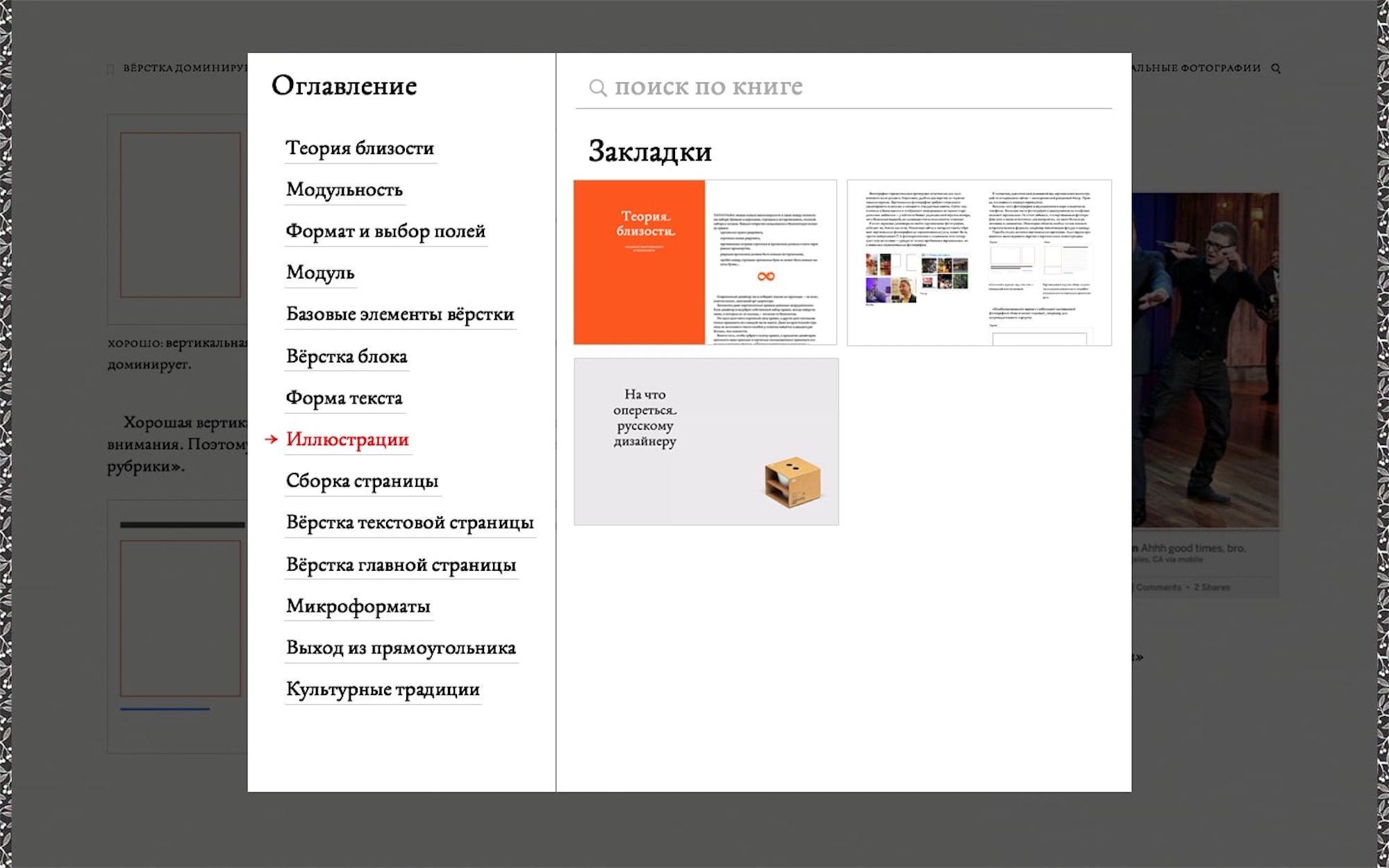
- designing the user interface for navigation and search
- creating a design system not just for this book, but also for the future books in the series
- presenting sketches, wireframes, mockups, and prototypes to the client's team
- handing them off to developers and supervising the implementation
I worked together with an art director, a layout designer, a photographer, and two developers. There was no dedicated project manager on the team, so I partly took on that role as well, ensuring that everyone is on the same page (although, not literally :-)
Design
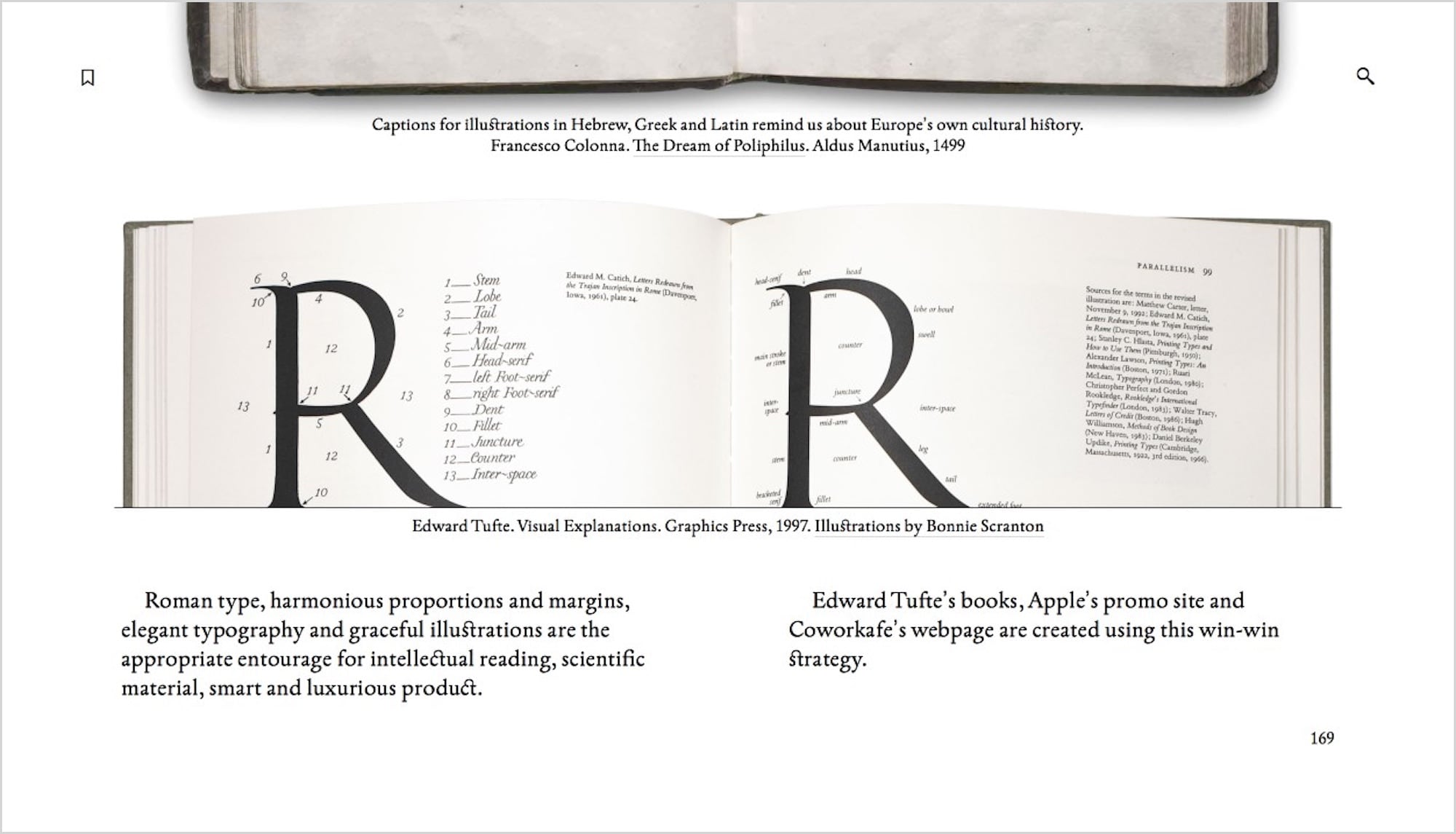
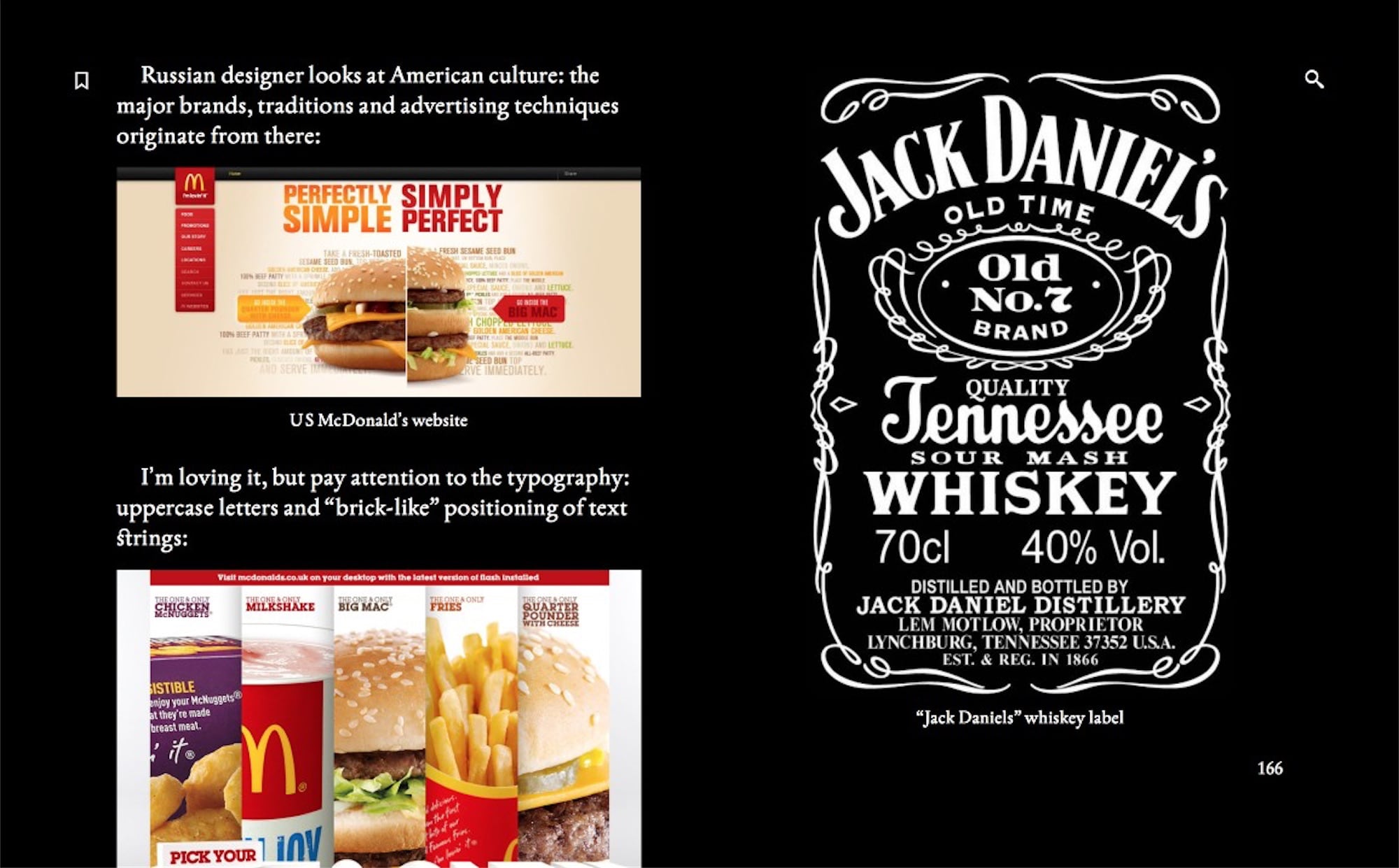
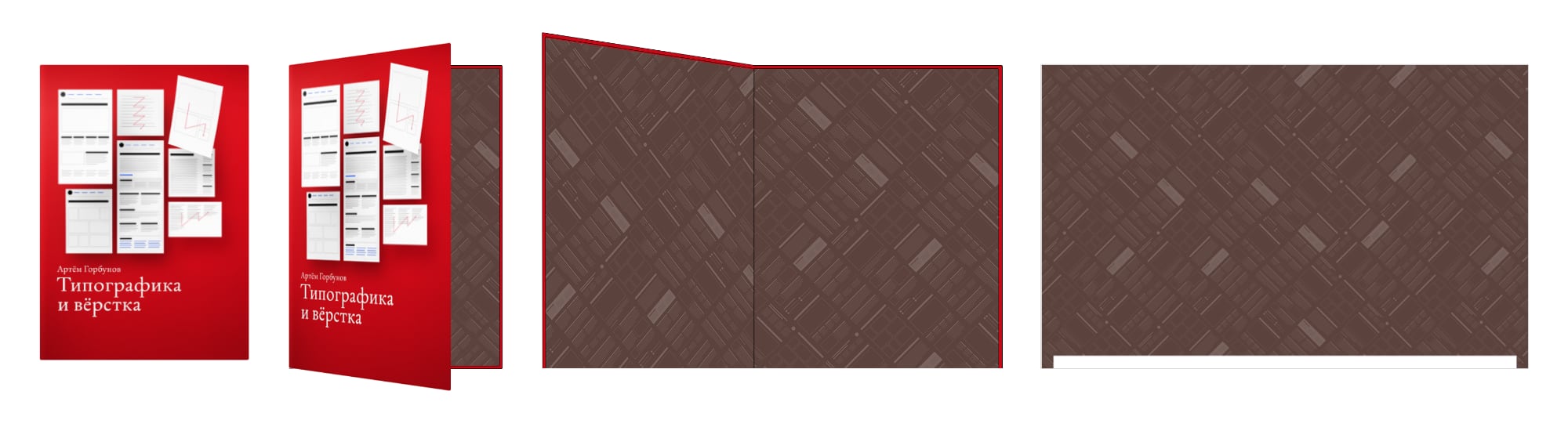
In the process of designing the UX of the new format, my guiding principle was to recreate the feeling of a luxurious paper book, starting with how it opens…

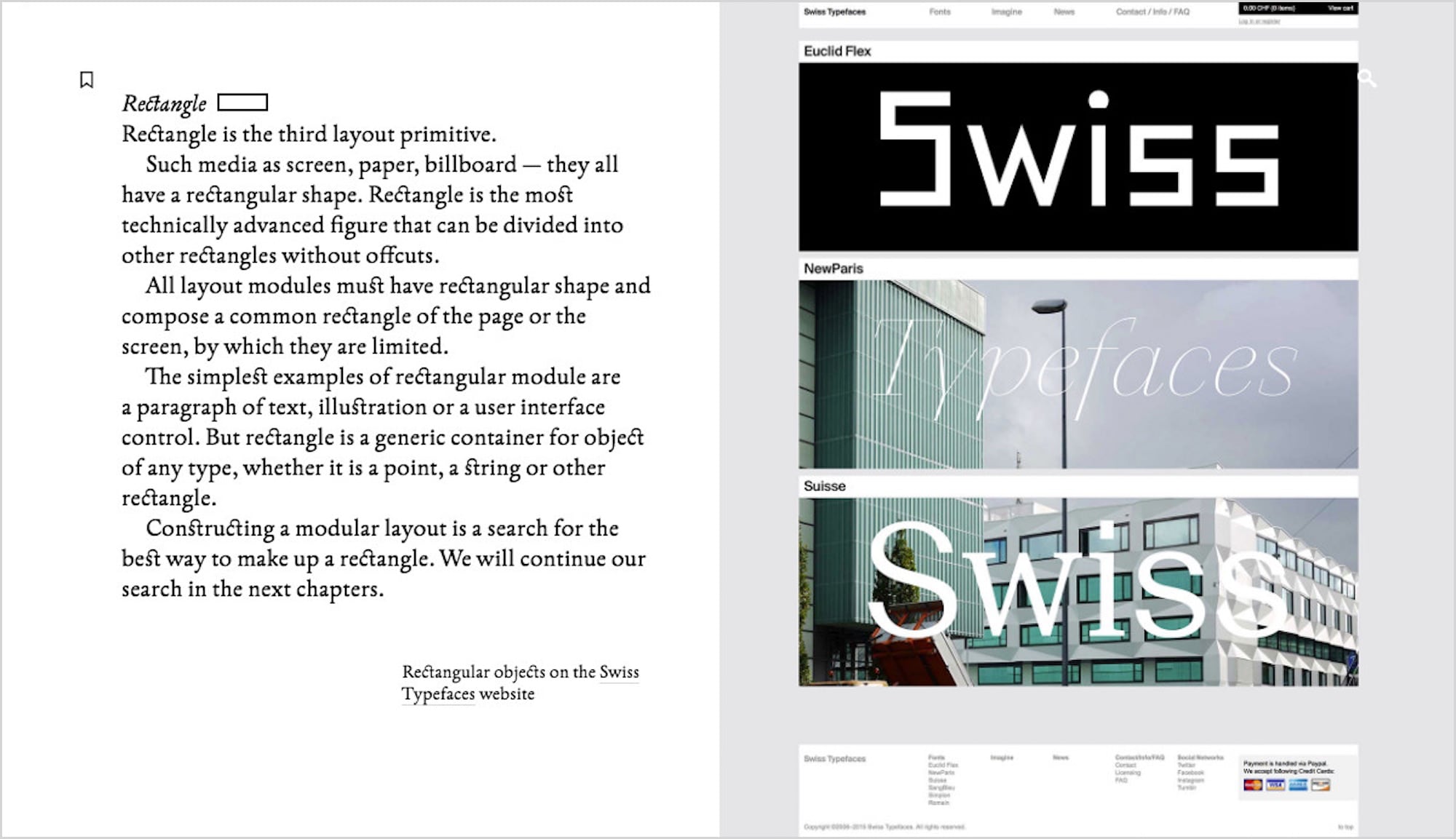
…while also integrating features only possible in a digital form, such as illustrations 'reacting' to readers' progress:
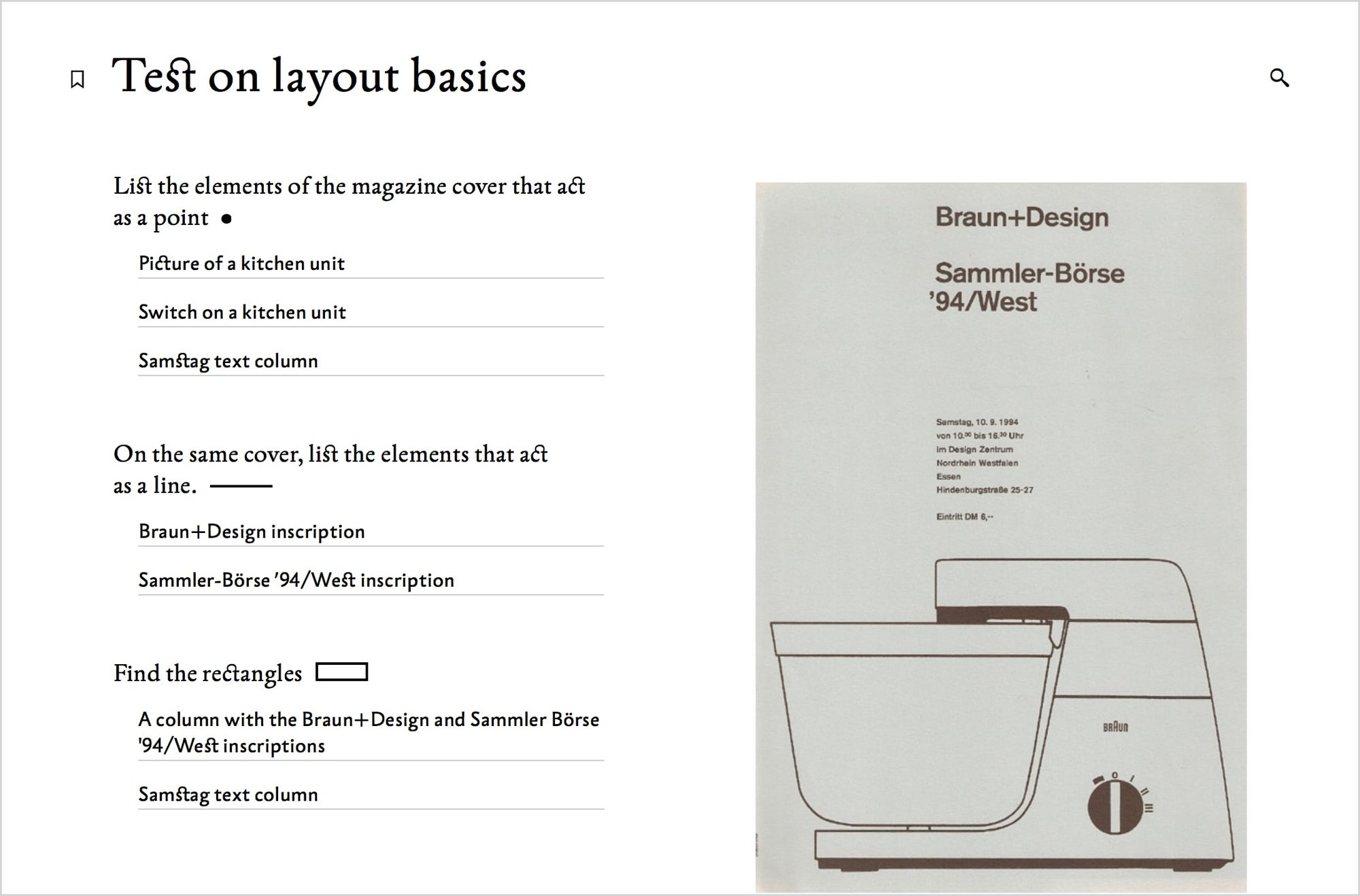
interactive tests:

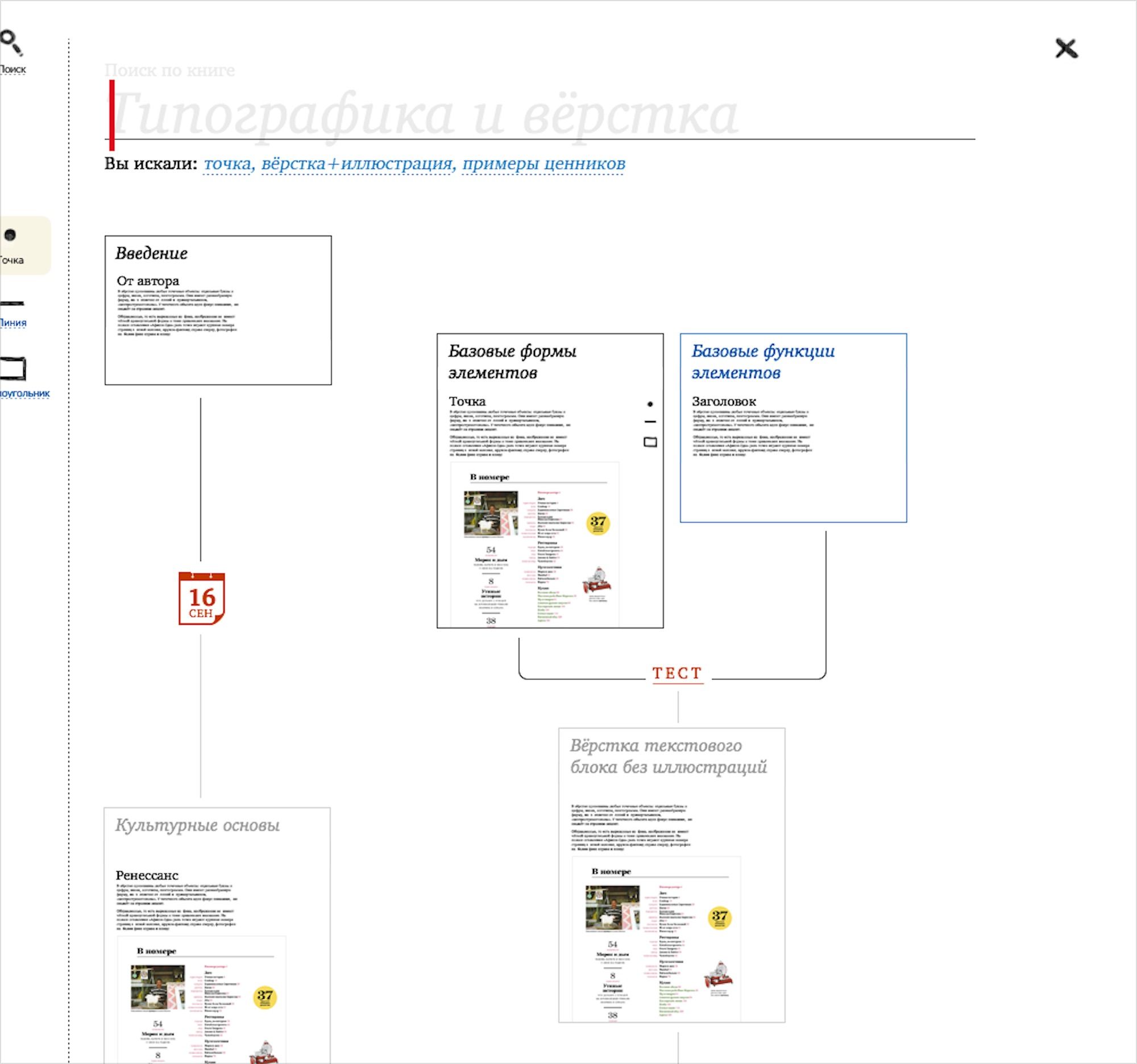
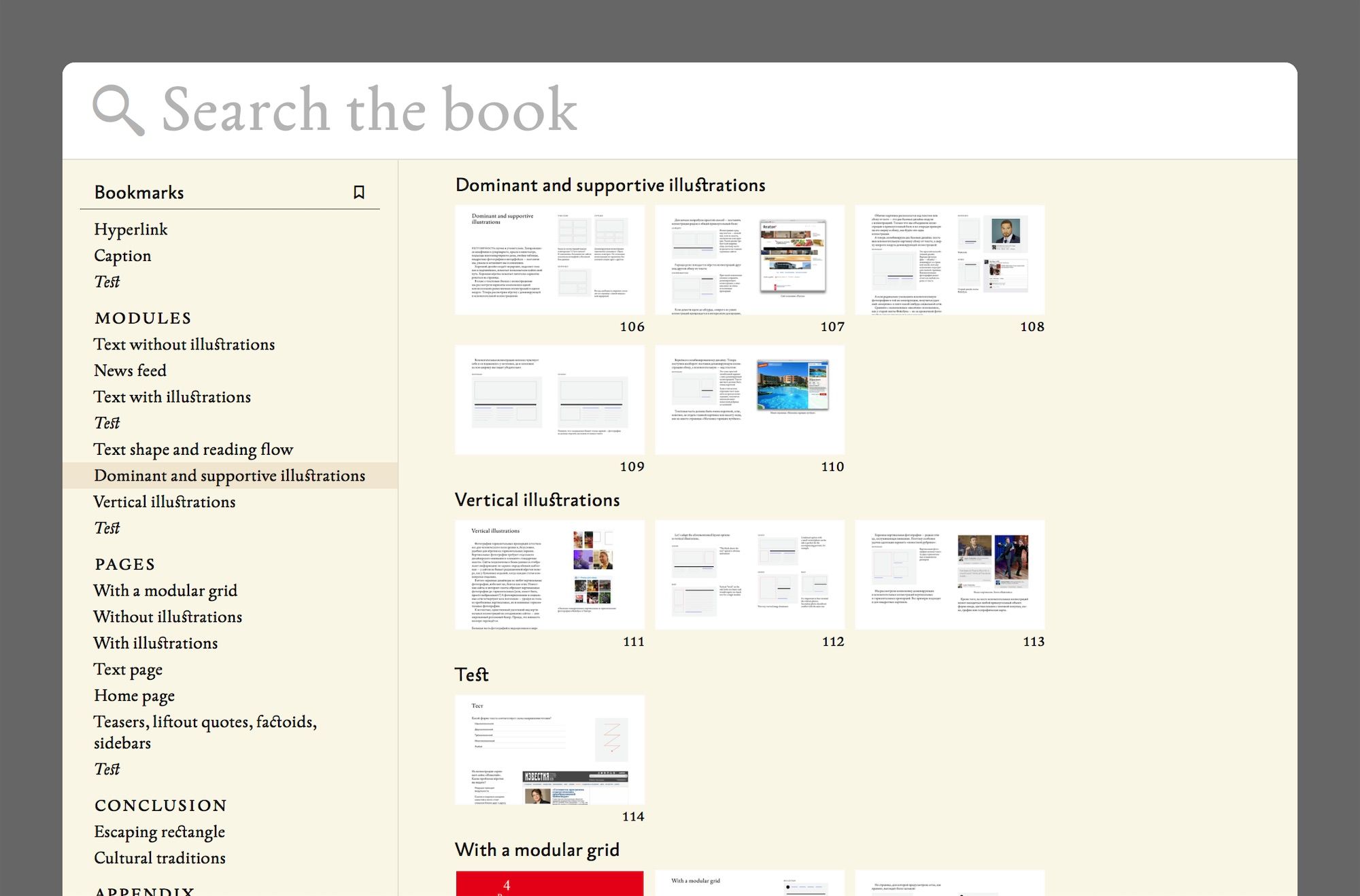
and an instant search with a clickable thumbnail for every spread:




Impact
- the book gained more than 3000 paid subscribers in less than three years
- this one book earned more than £64K (4.5M roubles) during that time
- Bureau was able to launch more than a dozen of other interactive books based on the same format